كيف الحال إخواني الكرام إن شاء الله تكونوا بخير
في هذا الموضوع إن شاء الله سأشرح لكم طريقة إخفاء إضافات من الصفحة الرئيسية وضهورها داخل المواضيع والعكس
يعني يمكنك التحكم في الإضافات بحيث تضهر بعضها في الصفحة الرئيسية وتخفيها عند الدخول للموضوع او العكس
وذالك بطريقة جد بسيطة سيتم شرحها الآن
أولا لإخفاء إضافة من الصفحة الرئيسية وضهورها فقط عند الدخول للمواضيع نستعين بهذا الكود
- اقتباس :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#HTML1{display:none}
</b:if>
عليك فقط تغيير رقم الإضافة 1 برقم الإضافة التي تريد إخفائها لان كل إضافة تحمل رقما خاصا بها
هذا يخص الإضافات HTML فقط يعني لو أردت إخفاء إضافة اخرى مثل التسميات او الأرشيف فنستعمل حينها الوسم الخاص بها
تانيا لجعل الإضافة تضهر فقط في الصفحة الرئيسية ولا تضهر عند دخول الموضوع نستعمل هذا الكود
- اقتباس :
<b:if cond='data:blog.pageType == "item"'>
#HTML1{display:none}
</b:if>
نفس الأمر غير رقم الإضافة بالرقم الخاص بالتي عندك
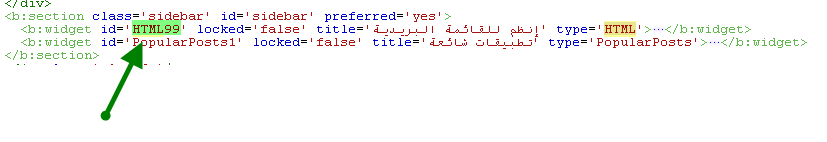
أنظر لهذه الصور
كما ترون في الصورة هنا رقم الإضافة هو HTML99 وهذا هو ما ستنسخه لوضعه في الاكواد فوق لإخفاء أو إضهار أي إضافة
هذه هي الطريقة التي تستعمل في إخفاء وإضهار كل شيئ في قوالب بلوجر فيمكنك إخفاء السيدبار بالكامل بهذا الكود

لو أردت ذالك
لكن شرحي الآن يقتصر فقط على إضافات HTML تحكم بما يضهر في الرئيسية وما لا يضهر
عند عثورك على رقم الإضافاة وتجهيزك للكود ضعه تحت وسم </b:skin>
هذا كل شيئ لهذا الموضوع لو هناك شيئ لم تفهمه أو لديك سؤال بهذا الخصوص ضع ردا ليتم الإجابة
بالتوفيق للجميع ودمتم في رعاية الله وحفظه