eliasissaoui
Admin

 عدد المساهمات : 16999 عدد المساهمات : 16999
تاريخ التسجيل : 04/07/2013
الموقع : https://www.youtube.com/watch?v=QriWAmC6_40
 |  موضوع: طريقة عمل صفحة إتصل بنا أو راسلنا في البلوجر موضوع: طريقة عمل صفحة إتصل بنا أو راسلنا في البلوجر  الخميس مارس 06, 2014 1:12 am الخميس مارس 06, 2014 1:12 am | |
|
السلام عليكم ، نموذج إتصل بنا أو راسلنا "مراسلة الموقع" إضافة أساسية و مهمة بالنسبة لكل مدونة . تكمن اهمية إضافة نموذج المراسلة او نموذج إتصل بنا إلى المدونة في الربط بين الزائر و صاحب الموقع ، مما يساعد الزائر حل مشاكله عن طريق إرسالها عبر الصندوق .
في هذا الدرس إنشاء الله سنقوم بشرح لطريقة إضافة صندوق المراسلة إلى مدونات البلوجر ، فقط تابع الشرح الأتي و لا تنسى الضغط إعجاب للموضوع إذا استفدت .
المرحلة الأولى
- نتوجه إلى لوحة التحكم الخاصة بالمدونة
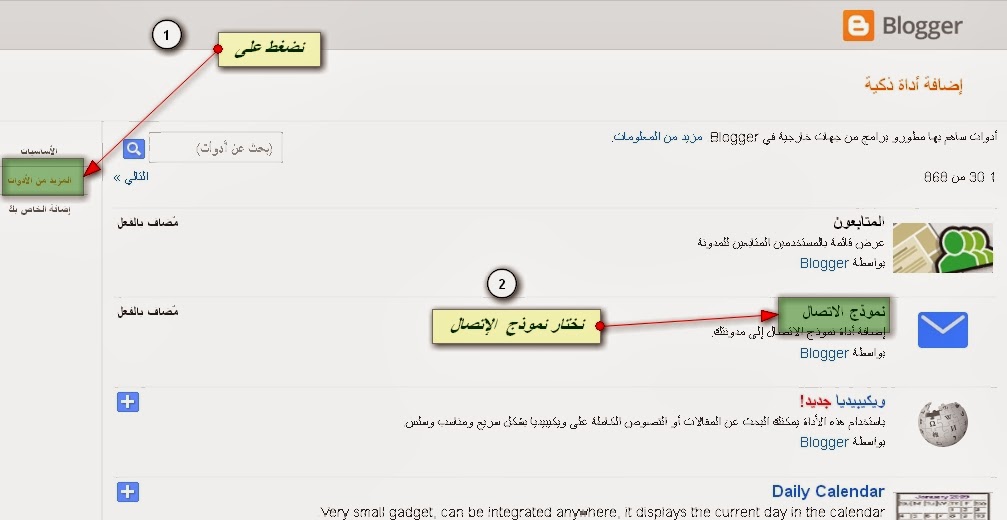
- نضغط على تخطيط >>> إضافة أداة >>>>> المزيد من الأدوات >>> نموذج الإتصال .
- نضيفها إلى الشريط الجانبي "السيدبار" و نضغط حفظ .
المرحلة الثانية
- نتوجه إلى الصفحات >>>> ثم إنشاء صفحة جديدة >>>> نضع الكود التالي في الجزء HTML
<form name="contact-form">
<p></p>
الإسم الكامل
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<p></p>
البريد الإلكتروني<span style="color: red; font-weight: bolder;">*</span>
<p></p>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<p></p>
الرسالة او الموضوع<span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p></p>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
- ثم نختار الخيار التالي و نضغط نشر .
المرحلة الثالتة
- نتوجه نحو قالب >>>> ثم تحرير HTML
- نبحث عن الوسم
- الكود:
-
]]></b:skin>
- و نضيف الكود التالي فوقه مباشرة "قبله" .
[color][font] [/font][/color] - الكود:
-
/* CSS Contact Form */
#ContactForm1{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
width: 300px;
height:auto;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
background: #fffff7;
}
#ContactForm1_contact-form-email-message{
width: 450px;
height: 175px;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
font-family:Arial, sans-serif;
}
#ContactForm1_contact-form-submit {
width: 101px;
height: 35px;
float: left;
color: #FFF;
padding: 0;
margin: 10px 0 3px 0 0;
cursor: pointer;
background: #5E768D;
border: 1px solid #556f8c;
border-radius:3px;
}
#ContactForm1_contact-form-submit:hover {
background:#435c74;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 450px;
margin-top:35px;
}
- نضغط على حفظ . مبروك عليك .
| |
|