إخواني الكرام كيف حالكم اليوم إن شاء الله سأشرح لكم طريقة تركيب صندوق تعليقات ديسكوس لمدونة بلوجر
أعلم أن موقع ديسكوس يقدم طريقة مباشرة لتركيب صندوق التعليقات على المدونة لكن في بعض المرات لا تنجح الطريقة
واليوم بإذن الله سأشرح لكم الطريقة الاخرى لتركيبه على مدونة بلوجر
أولا هذه الطريقة تتطلب ان تكون مسجل من قبل في ديسكوس وقمت بإنشاء الإسم المختصر الخاص بموقعك
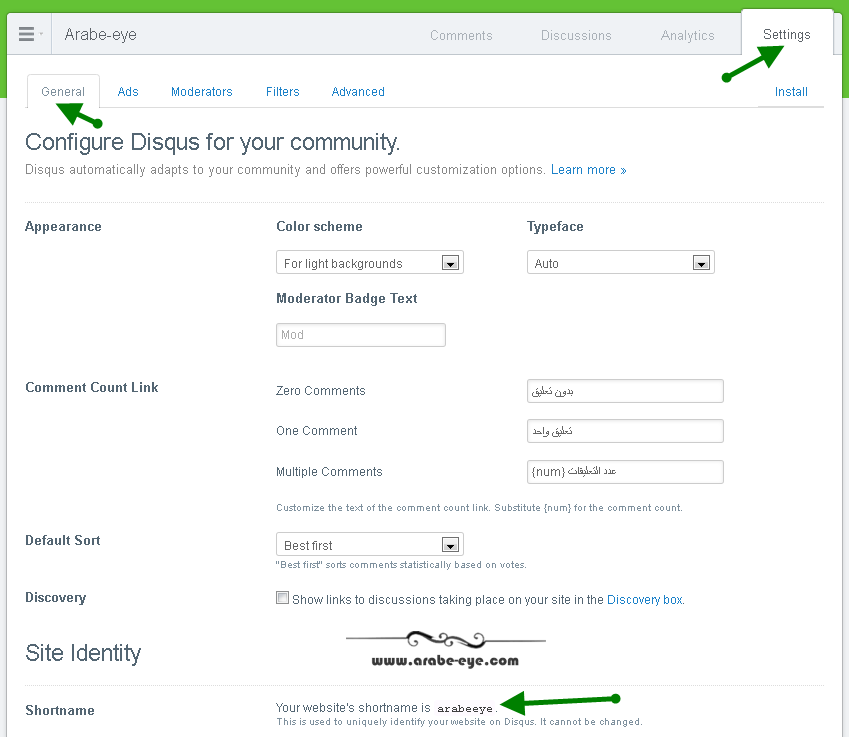
لمعرفة الإسم الختصر الخاص بموقعك إتبع المسار التالي
ذالك الإسم المختصر هو الذي سنحتاجه لاحقا أثناء تركيب أكواد صندوق التعليقات في القالب
فلنبدأ على بركة الله
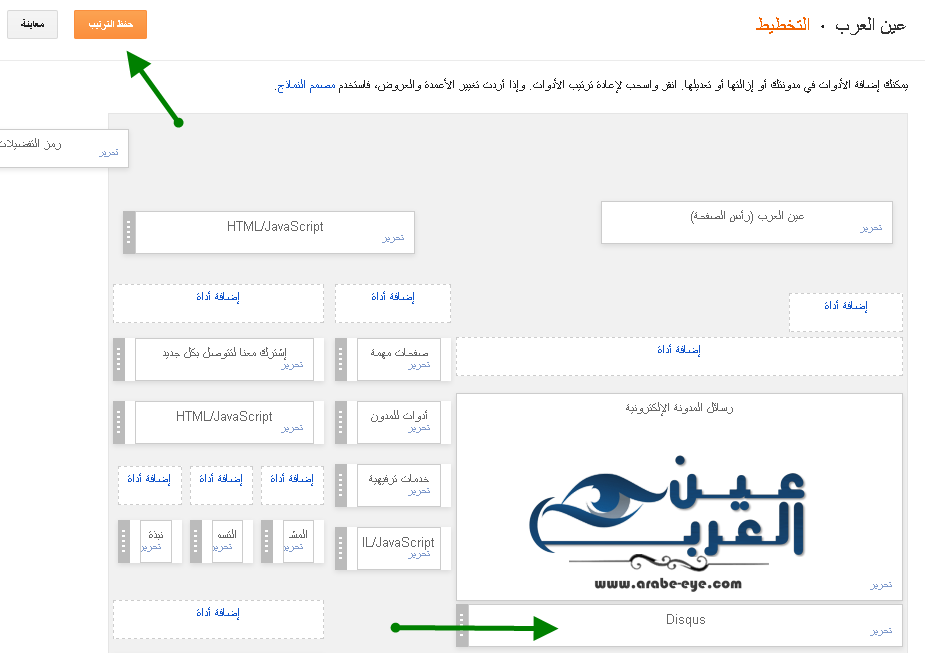
أولا قم بإضافة أداة جديدة ثم ضعها بالضبط أسفل رسائل المدونة كما في الصورة التالية
أضفها أسفل رسائل المدونة كما في الصورة ثم إضغط على حفظ الترتيب
أعطي للإضافة إ
- الكود:
-
سم
[color][font]
Disque ثم ضع في الإضافة هذا الإسم[/font][/color]
<!-- Disqus comments gadget -->
حسنا بعد أن أضفت الاداة واعطيتها نفس الإسم أدخل الآن للقالب وابحث عن هذا الإسم Disqus
ستجده في كود شبيه بهذا
- اقتباس :
<b:widget id='HTML1' locked='false' title='Disqus' type='HTML'>
بعد ان تجده إستبدله بهذا الكود الجديد
- اقتباس :
b:widget id='HTML1' locked='false' mobile='yes' title='Disqus' type='HTML'>
ثم عليك تغيير قيمة HTML1 للقيمة التي كانت في الكود الأول
مثلا لو كان في الكود الاول القيمة HTML5 فحتى في الكود التاني نغيرها لنفس القيمة HTML5
هذه التعديل لجعل صندوق التعليقات متوافق مع الهواتف وكي يظهر بشكل سليم
الآن إنتهيئنا من الخطوة الأسهل وجاء دور الخطوة الأصعب  والتي يجب عليك ان تركز عليها كي لا تحدث أي أخطاء
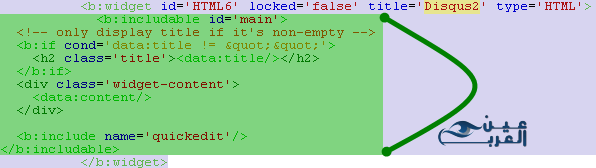
والتي يجب عليك ان تركز عليها كي لا تحدث أي أخطاء بعد ان تنتهي من الخطوة الاولى ستجد أسفل الكود الذي أضفت في الأخير كود مثل هذا الذي في الصورة
قم بتحديد الكود كما في الصورة فقط من <b:includable id='main'>
- الكود:
-
إلى </b:includable>
- الكود:
-
ثم إستبدله بهذا الكود
- اقتباس :
- الكود:
-
<b:includable id='main'>
<script type='text/javascript'>
var disqus_shortname = 'EXAMPLE';
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#comments {display:none;}
</style>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_item.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
</b:if>
<style type='text/css'>
.post-comment-link { visibility: hidden; }
</style>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_index.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
</b:includable>
وأخيرا قم بتغيير كلمة EXAMPLE
بالإسم المختصر لموقعك والذي تحدثنا عنه في بداية الشرح ثم قم بالحفظ وهنيئا لك
إستمتع بأفضل صندوق تعليقات يمكن ان تضعه في مدونة بلوجر
هذا كل شيئ اتمنى ان أكون وفقت في شرحي هذا واي سؤال يمكنك طرحه وسنعمل على حله إن شاء الله
بالتوفيق للجميع ودمتم في رعاية الله وحفظه