eliasissaoui
Admin

 عدد المساهمات : 16999 عدد المساهمات : 16999
تاريخ التسجيل : 04/07/2013
الموقع : https://www.youtube.com/watch?v=QriWAmC6_40
 |  موضوع: أداة أقسام المدونة بعدة ألوان Labels widget colorful موضوع: أداة أقسام المدونة بعدة ألوان Labels widget colorful  الخميس يناير 16, 2014 10:42 am الخميس يناير 16, 2014 10:42 am | |
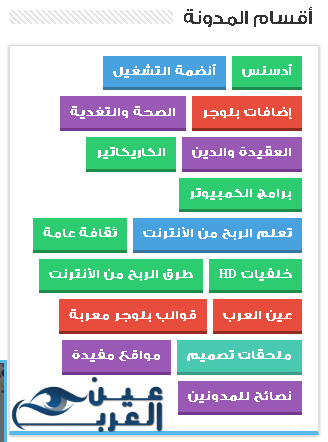
| إخواني الكرام كيف الحال اليوم إن شاء الله سأضع لكم إضافة مميزة لجعل اداة أقسام المدونة اكثر جمالية هذه الإضافة ستحول أداة أقسام المدونة للوحة فنية  ألوان زاهية كي لا أطيل عليكم صورة للنتيجة كما ترون إضافة مميزة تضفي على الاداة الشكل القديم لمسة جميلة لتركيبهذا الشكل كل ما عليك هو تحرير القالب ثم إبحث عن الوسم ]]></b:skin> فوقه مباشرة ضع هذا الكود - اقتباس :
.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:GESSTwoMediumRegular;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:right;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#8e44ad}
.sidebar .label-size-5 a {background:#e74c3c;border-bottom:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#c0392b} ثم قم بحفظ القالب وهنيئا لك أتمنى ان تعجبكم الاداة لا تبخلوا علينا بردودكم المشجعة واي سؤال انا في الخدمة بالتوفيق للجميع ودمتم في رعاية الله وحفظه

|
| |
|