eliasissaoui
Admin

 عدد المساهمات : 16999 عدد المساهمات : 16999
تاريخ التسجيل : 04/07/2013
الموقع : https://www.youtube.com/watch?v=QriWAmC6_40
 |  موضوع: سلايد تلقائي لمدونات بلوجر بشكل عمودي موضوع: سلايد تلقائي لمدونات بلوجر بشكل عمودي  الأحد أبريل 27, 2014 2:41 am الأحد أبريل 27, 2014 2:41 am | |
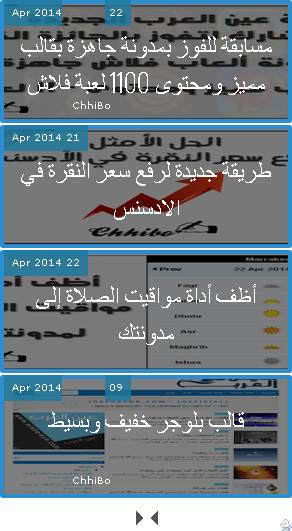
| كيف الحال إخواني الكرام في هذا الموضوع سيتم طرح سلايدر أوتوماتيكي لآخر مواضيع المدونة بشكل عمودي والجميل أيضا ان متجاوب يمكنك وضعه في السيدبار وسيتأقلم مع حجم السيدبار بشكل اوتوماتيكي صورة من السلايدر أفضل مكان للسلايدر هو السيدبار لانه عمودي الشكل وتركيبه أسهل ما يكون فقط قم بإضافة أداة جديدة من التخطيط ثم ضع فيها الكود التالي :
- اقتباس :
- <center>
<div id="headerbox">أحدث المقالات</div>
<div id="featuredpostside"></div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/u/76401970/All%20Blogger%20Tricks/abt-sidebar-slider.js" type="text/javascript"></script>
<script type='text/javascript'>
//<![CDATA[
FeaturedPostSide({
blogURL:"http://www.arabe-eye.com",
MaxPost:8,
idcontaint:"#featuredpostside",
ImageSize:300,
interval:5000,
autoplay:true,
tagName:false
});
//]]>
</script>
<link href='http://fonts.googleapis.com/css?family=Oswald:300' rel='stylesheet' type='text/css'/>
<style scoped="" type="text/css">
/*
Made by AllBloggerTricks.com with lot of hardwork please keep the comment intact
*/
ul.abt-sidebar-slider * {
-moz-box-sizing: border-box;
}
ul.abt-sidebar-slider {
font: 11px Verdana,Geneva,sans-serif;
}
ul.abt-sidebar-slider, ul.abt-sidebar-slider li {
list-style: none outside none;
margin: 0;
padding: 0;
position: relative;
}
ul.abt-sidebar-slider {
height: 500px;
width: 100%;
}
ul.abt-sidebar-slider li {
display: none;
float: left;
height: 24.5%;
overflow: hidden;
padding: 0;
position: absolute;
width: 100%;
}
ul.abt-sidebar-slider li:nth-child(1), ul.abt-sidebar-slider li:nth-child(2), ul.abt-sidebar-slider li:nth-child(3), ul.abt-sidebar-slider li:nth-child(4) {
display: block;
}
ul.abt-sidebar-slider li:nth-child(2) {
left: 0;
top: 50%;
}
ul.abt-sidebar-slider img {
border: 0 none;
height: 100%;
width: 100%;
}
ul.abt-sidebar-slider .overlayx, ul.abt-sidebar-slider li {
transition: all 0.4s ease-in-out 0s;
}
ul.abt-sidebar-slider li:nth-child(4) {
left: 0;
top: 75%;
width: 100%;
}
ul.abt-sidebar-slider li:nth-child(3) {
left: 0;
top: 25%;
}
ul.abt-sidebar-slider .overlayx {
background-color: rgba(0, 0, 0, 0.5);
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: 2;
}
ul.abt-sidebar-slider .overlayx, ul.abt-sidebar-slider img {
border: 4px solid #2E8DCE;
border-radius: 3px 3px 3px 3px;
}
ul.abt-sidebar-slider .overlayx:hover {
opacity: 0.1;
}
ul.abt-sidebar-slider h4 {
color: white;
font-family: Oswald;
font-size: 25px;
font-weight: 100;
line-height: 1.5em;
margin: 0;
padding: 0 10px;
position: absolute;
top: 25px;
width: 100%;
z-index: 2;
}
ul.abt-sidebar-slider .label_text {
bottom: 10px;
color: white;
font-size: 90%;
left: 10px;
position: absolute;
z-index: 2;
}
ul.abt-sidebar-slider li:nth-child(2) .autname, ul.abt-sidebar-slider li:nth-child(3) .autname {
display: none;
}
.buttons {
margin: 5px 0 0;
}
.buttons a {
display: inline-block;
height: 25px;
position: relative;
text-indent: -9999px;
width: 15px;
}
.buttons a:before {
border-color: transparent #535353 transparent transparent;
border-style: solid;
border-width: 8px 7px;
content: "";
height: 0;
left: 50%;
margin-left: -10px;
margin-top: -8px;
position: absolute;
top: 50%;
width: 0;
}
.buttons a.nextx:before {
border-color: transparent transparent transparent #535353;
margin-left: -3px;
}
.date {
background: none repeat scroll 0 0 rgba(32, 122, 161, 0.84);
bottom: 93px;
padding: 8px;
position: relative;
right: 6px;
}
#headerbox {
background: #8FB93D;
font-family: Oswald;
padding: 4px;
}
</style>
</center> فقط غير رابط مدونتي برابط مدونتك وأيضا يمكنك تغيير عدد المواضيع التي ستضهر في السلايدر عبر تغيير القيمة MaxPost:8 غير 8 بالرقم الذي تريد هذا كل شيئ أتمنى ان تعجبكم الإضافة نلتقي في موضوع آخر إن شاء الله بالتوفيق للجميع ودمتم في رعاية الله وحفظه | |
|