eliasissaoui
Admin

 عدد المساهمات : 16999 عدد المساهمات : 16999
تاريخ التسجيل : 04/07/2013
الموقع : https://www.youtube.com/watch?v=QriWAmC6_40
 |  موضوع: طريقة جعل القائمة الرئيسية تتحرك مع نزول المدونة موضوع: طريقة جعل القائمة الرئيسية تتحرك مع نزول المدونة  الأربعاء مارس 19, 2014 2:32 am الأربعاء مارس 19, 2014 2:32 am | |
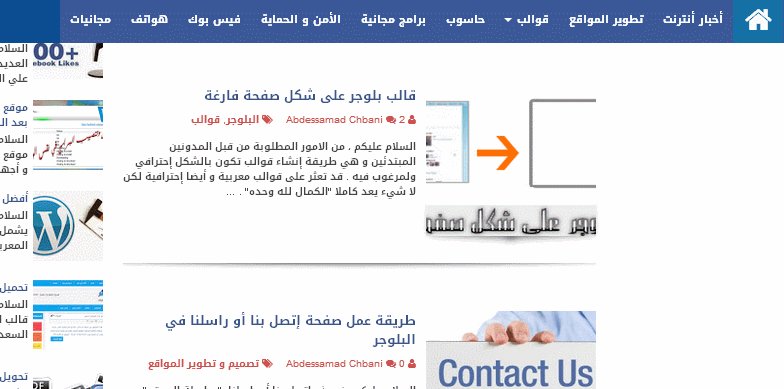
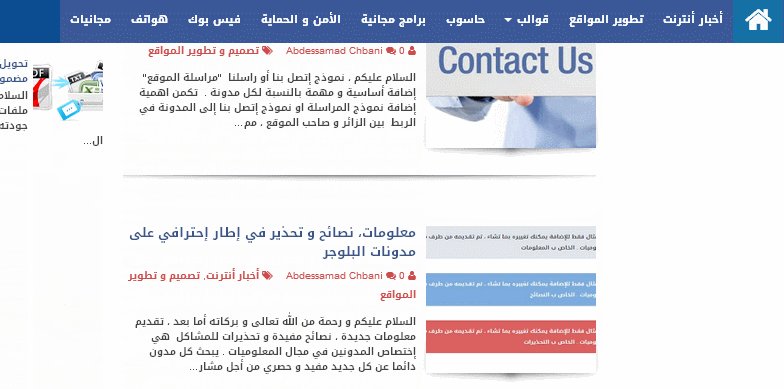
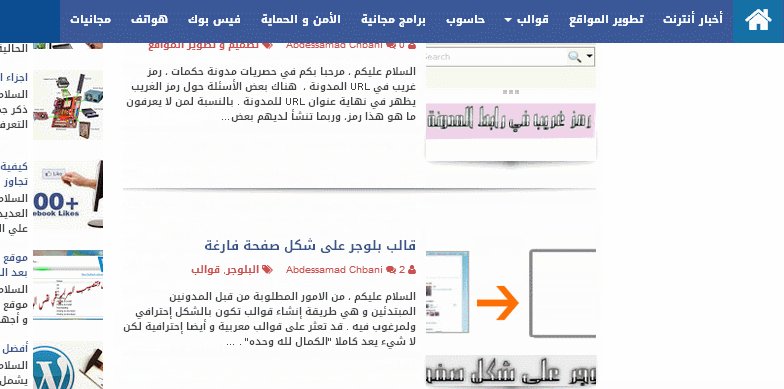
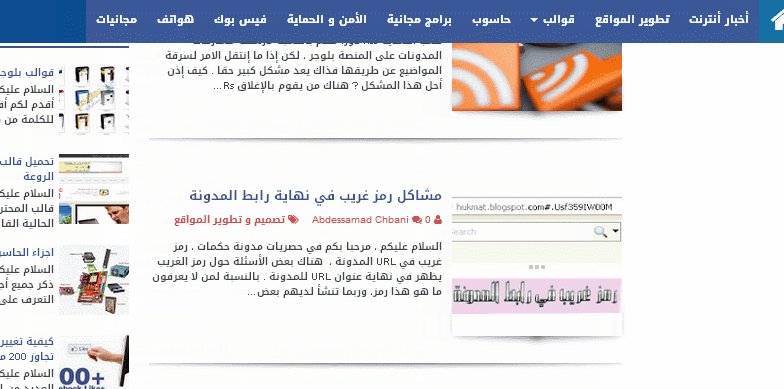
| السلام عليكم مرحبا بكم من جديد في هذه التدوينة الحصرية و الرائعة . اليوم سنقوم بالشرح طريقة جعل القائمة الرئيسية أو الأفقية ثابتة في مكانها ، يعني تتحرك و تنزل مع نزول صفحات المدونة . القائمة الأفقية الرئيسية أداة جد مهمة لكل مدونة او موقع ، تمكننا القائمة من تصنيف مواضيع المدونة بالشكل أكثر دقة ، مثلا تتوفر على مدونة للمعلوميات فيها مواضيع على "البلوجر ، الووردبريس ، فايسبوك ، أنترنت و. .." من أجل جعل المدونة أكثر إحترافية نجعل لكل موضوع صنف ما و ذلك من أجل الوصول السريع للزائر عن مبتغاه أو محتواه . لكن و نحن في بداية طريقنا إلى عالم المعلومات و أنترنت نبحث دائما عن كل ما هو جديد ، و الجديد اليوم هو كود يجعل القائمة الافقية ثابتة تتحرك مع نزول المدونة "مثلا الفايسبوك ، جوجل بليس ، مدونة حكمات ، ..." من دون أن أكثر عليكم نتوجه إلى الشرح . كيفية جعل القائمة الأفقية ثابتة تتحرك مع نزول الصفحات
- أول عملية نتوجه إلى المدونة ثم قالب .
- تحرير HTML و نبحث عن الكود </body> .
- نقوم بالوضع الكود الثالي قبله مباشرة "فوق </body>" .
- اقتباس :
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
// Menentukan elemen yang dijadikan sticky yaitu .nav
var stickyNavTop = $('#nav').offset().top;
var stickyNav = function(){
var scrollTop = $(window).scrollTop();
// Kondisi jika discroll maka menu akan selalu diatas, dan sebaliknya
if (scrollTop > stickyNavTop) {
$('#nav').css({ 'position': 'fixed', 'top':0, 'z-index':9999 });
} else {
$('#nav').css({ 'position': 'relative', 'width': '100%' });
}
};
// Jalankan fungsi
stickyNav();
$(window).scroll(function() {
stickyNav();
});
});
//]]>
</script>
- لا تنسى تغيير الرمز الذي باللون الاحمر بالرمز القائمة الأفقية في مدونتك ،
كيف تعرف الرمز القائمة في مدونتك
- ما عليك سوى البحث عن قائمة الأفقية داخل HTML ، بعدها ستجد الرمز الذي نبحث عنه قرب id .مثلا بالنسبة لي أنا
<nav class='navix' id='nav'>
- لا تنسى دعمنا بالضغط على الإعلان أسفله و أيضا وضع تعليق للموضوع .
: طريقة جعل القائمة الأفقية تتحرك مع نزول المدونة .
|
| |
|