إخواني الكرام كيف حالكم اتمنى أن تكون بالف خير
في هذه التدوين إن شاء الله ساقدم لكم إضافة مميزة وكالعادة هي سهلة التركيب
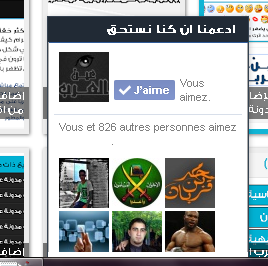
هي عبارة عن صندوق منبثق من الأسفل شبيه بشكل دردشة الفيس بوك
من مميزات الإضافة :
-سهولة التركيب
-سهولة التعديل
-إمكانية وضع اي إضافة داخله
أضن ان هذا كل شيئ
صورة توضيحية
أنا وضعت فيه حاليا صندوق الإعجاب بصفحة الفيس بوك يمكنك وضع اي اداة اخرى مثل إعلان او صندوق دردشة او أداة إتصل بنا المهم أي إضافة جاهزة يمكنك وضعها داخل هذا الصندوق المنبثق وهذا ما يجعل هذه الإظافة مميزة
والآن حان وقت شرح التركيب
قم بإضافة أداة جديدة ثم ضع فيها هذا الكود
- اقتباس :
<style type='text/css'>
.chat-box {
font:normal normal 11px/1.4 Tahoma,Verdana,Sans-Serif;
color:#333;
width:200px; /* Chatbox width */
border:1px solid #344150;
border-bottom:none;
background-color:white;
position:fixed;
right:10;
bottom:0;
z-index:9999;
-webkit-box-shadow:1px 1px 5px rgba(0,0,0,.2);
-moz-box-shadow:1px 1px 5px rgba(0,0,0,.2);
box-shadow:1px 1px 5px rgba(0,0,0,.2);
}
.chat-box > input[type="checkbox"] {
display:block;
margin:0 0;
padding:0 0;
position:absolute;
top:0;
right:0;
left:0;
width:100%;
height:26px;
z-index:4;
cursor:pointer;
opacity:0;
filter:alpha(opacity=0);
}
.chat-box > label {
display:block;
height:24px;
line-height:24px;
background-color:#344150;
color:white;
font-weight:bold;
padding:0 1em 1px;
}
.chat-box > label:before {content:attr(data-collapsed)}
.chat-box .chat-box-content {
/* padding:10px; */
display:none;
}
/* hover state */
.chat-box > input[type="checkbox"]:hover + label {background-color:#404D5A}
/* checked state */
.chat-box > input[type="checkbox"]:checked + label {background-color:#212A35}
.chat-box > input[type="checkbox"]:checked + label:before {content:attr(data-expanded)}
.chat-box > input[type="checkbox"]:checked ~ .chat-box-content {display:block}
</style>
<div class="chat-box">
<input type="checkbox">
<label data-expanded="عنوان بعد الفتح" data-collapsed="عنوان قبل الفتح"></label>
<div class="chat-box-content">
هنا ضع كود أي إضافة جاهزة تريد
</div>
</div>
للتحكم في عرضها غير النسبة هنا width:200px
للتحكم في مكانها غير في هذا النسبة right:10; هنا تضهر في اليمين لو اردت إضهاvها في اليسار بدل right ضع left
والقيمة عشرة تخص المسافة التي ستترك بين الإضافة و الجوانب
ثم ضع الإضافة التي تريد بدل كلمة "هنا ضع كود أي إضافة جاهزة تريد"
وغير العنوان الذي يضهر في الإضافة بما يناسبك أضن ان هذا كل شيئ
أتمنى ا تعجبكم الإضافة بالتوفيق للجميع ودمتم في رعاية الله وحفظه