إخواني الكرام كيف حالكم اليوم اتمنى تكونوا بألف خير
اليوم بإذن الله سأقدم لكم شكل جديد وحصريا على المدونة لأداة إتصل بنا الخاصة ببلوجر
وأيضا هذه الإظافة لن تحتاج لوضعها في الصفحة الرئيسية كأداة عادية بل ستضعها في صفحة مستقلة
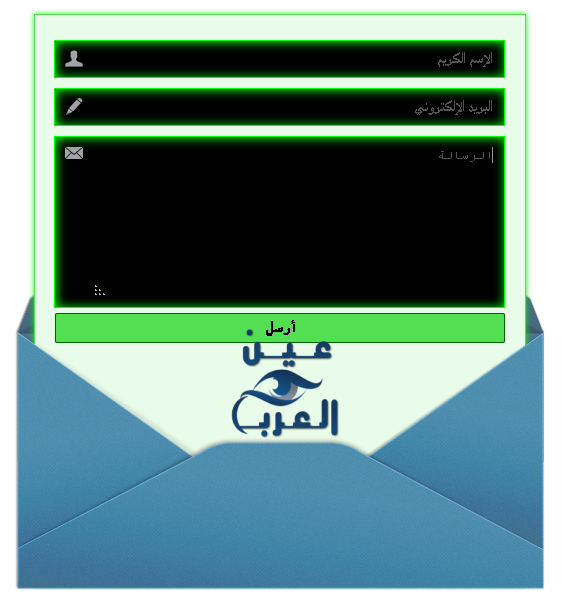
حتى لا أطيل عليكم ههي صورة من الإضافة
كما ترون في الصورة شكل أكثر من رائع أحسن من الشكل العادي
وتتيمرز أيضا بتأثير ظهور جميل سأترككم تكتشفون ذالك بانفسكم بعد تركيب الإظافة في مونتكم
أو شيئ إبحث عن الوسم التالي ]]></b:skin>
ثم فقوه ضع هذا الكود
- اقتباس :
#ContactForm1 {display:none}
هذا الكود سيجعل أداة إتصل بنا مضافة لكن مخفية وهذا لكي نظهرها فقط في الصفحات المستقلة
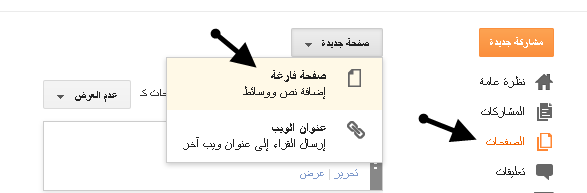
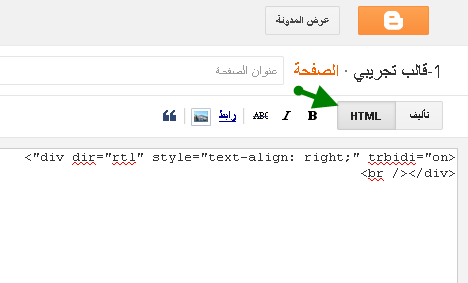
طيب بعد ان اظفت الأداة وركبت الكود إذهب للصفحات ثم أظف صفحة جديدة فارغة وغير المحرر من تأليف إلى HTML
كما في الصور التالية
ثم بعد ذالك ضع الكود التالي في المحرر
وهكذا تكون إنتهيت من تركيب الشكل الجديد لإظافة إتصل بنا
أتمنى ان تعجبكم الإظافة الجديدة وأي سؤال لا تتردد في طرحه
بالتوفيق للجميع ودمتم في رعاية الله وحفظه