eliasissaoui
Admin

 عدد المساهمات : 16999 عدد المساهمات : 16999
تاريخ التسجيل : 04/07/2013
الموقع : https://www.youtube.com/watch?v=QriWAmC6_40
 |  موضوع: زين صندوق تعليقات بلوجر بإضافة الإبتسامات فوقه موضوع: زين صندوق تعليقات بلوجر بإضافة الإبتسامات فوقه  السبت نوفمبر 16, 2013 2:17 am السبت نوفمبر 16, 2013 2:17 am | |
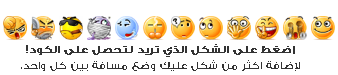
| إخواني الكرام اليوم أقدم لكم الطريقة الصحيحة لإضافة الإبتسامات والأشكال المميزة لوضعها فوق صندوق تعليقات بلوجر وهذا لإتاحة مزايا جديدة للزائر وإضفاء ميزة وروعة على صندوق التعليقات صورة للإضافة لإضافة هذه الأشكال فوق صندوق التعليقات كل ما عليك هو البحث عن الوسم </body> ثم قبله ضع هذا الكود - اقتباس :
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"إضغط على الشكل الذي تريد لتحصل على الكود الخاص به",
emoMessage:"لإضافة أكثر من شكل عليك ترك مسافة بين كل واحد."
})
});
//]]>
</script>
<script src='https://arblab.googlecode.com/svn/JS/emoticonnya.js' type='text/javascript'/>
</b:if> ثم بعد ذالك إبحث عن الوسم التالي ]]></b:skin> وفوقه ضع هذا الكود - اقتباس :
- .emoWrap {
position:relative;
padding:10px;
margin-bottom:7px;
background:#fff;
background-image: -ms-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
background-image: -moz-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
background-image: -o-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
background-image: -webkit-gradient(linear, right top, left top, color-stop(0, #FFFFFF), color-stop(1, #FFF9F2));
background-image: -webkit-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
background-image: linear-gradient(to left, #FFFFFF 0%, #FFF9F2 100%);
border:3px solid #860000;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
font-weight:normal;
color:#333;
}
.emoWrap:after {
content:"";
position:absolute;
bottom:-10px;
right:10px;
border-top:10px solid #860000;
border-left:20px solid transparent;
width:0;
height:0;
line-height:0;
} والخطوة الأخيرة هي البحث عن الوسم التالي </head> ثم قبله ضع هذا الكود - اقتباس :
- <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
هكذا تكون قد إنتهيت من إضافة الإبتسامات فوق صندوق تعليقات بلوجر لو واجهتك أي مشكلة او تريد المساعدة فقط ضع ردا لتتم المساعدة بالتوفيق للجميع ودمتم في رعاية الله وحفضه http://arabe-eye.blogspot.com | |
|