eliasissaoui
Admin

 عدد المساهمات : 16999 عدد المساهمات : 16999
تاريخ التسجيل : 04/07/2013
الموقع : https://www.youtube.com/watch?v=QriWAmC6_40
 |  موضوع: قائمة علوية مميزة لمدونتك CSS3 dropdown menu موضوع: قائمة علوية مميزة لمدونتك CSS3 dropdown menu  الجمعة نوفمبر 08, 2013 1:12 am الجمعة نوفمبر 08, 2013 1:12 am | |
|
إخواني الكرام اليوم اتيتكم بقائمة علوية مميزة بتقنية CSS3 يمكنك إضافتها لمدونتك كقائمة رئيسية او تانوية الجميل فيها هو الشكل وتأثير القائمة المنسدلة رائع صورة توضيحية كما ترون في الصورة القائمة جميلة وتصلح لأي مدونة وتركيبها سهل فقط إتبع هذه التعليمات أولا قم بالبحث عن </b:skin> ثم فوقه ضع هذا الكود - اقتباس :
- /* Main */
#menu{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #9c9c9c;
-webkit-box-shadow: 0 2px 1px #9c9c9c;
box-shadow: 0 2px 1px #9c9c9c;
}
#menu li{
float: left;
padding: 0 0 10px 0;
position: relative;
}
#menu a{
float: left;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a{
color: #fafafa;
}
*html #menu li a:hover{ /* IE6 */
color: #fafafa;
}
#menu li:hover > ul{
display: block;
}
/* Sub-menu */
#menu ul{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu ul li{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a{ /* IE6 */
height: 10px;
width: 150px;
}
*:first-child+html #menu ul a{ /* IE7 */
height: 10px;
width: 150px;
}
#menu ul a:hover{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child a{
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#menu ul li:first-child a:after{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul li:first-child a:hover:after{
border-bottom-color: #04acec;
}
#menu ul li:last-child a{
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
/* Clear floated elements */
#menu:after{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menu { zoom: 1; } /* IE6 */
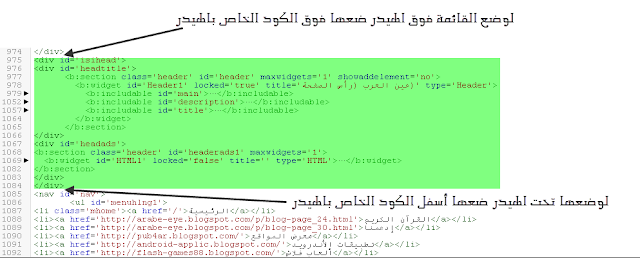
*:first-child+html #menu { zoom: 1; } /* IE7 */ والخطوة التانية هي إختيار مكان ضهور القائمة هل فوق الهيدر أم اسفله لوضعها فوق الهيدر فقط إبحث عن الكود الخاص بالهيدر وضع كود القائمة فوقه وإن أردت وضع القائمة أسفل الهيدر ضعها أسفل الكود الخاص بالهيدر - اقتباس :
<ul id="menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Graphic design</a></li>
<li><a href="#">Development tools</a></li>
<li><a href="#">Web design</a></li>
</ul>
</li>
<li><a href="#">Work</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul> صورة توضيحية كما هو موضح في الصورة الكود الخاص بالهيدر هو المعلم باللون الاخضر لوضع القائمة فوق الهيدر ضعها فوقه والعكس صحيح بالنسبة لوضعها أسفل الهيدر القائمة لازالت باللغة الإنجليزية لمن ارادها معربة يضع ردا ليتم تعريب القائمة اتمنى ان تعجبكم الإضافة بالتوفيق للجميع ودمتم في رعاية الله وحفضه | |
|