كيف الحال إخواني اليوم يستم طرح تطبيق مميز على خصائص مدونات بلوجر
هذا التطبيق سيغير شكل lightbox الخاص ببلوجر بآخر مميز
صورة من الشكل الجديد
ما هي خاصية lightbox أولا؟
هذه الخاصية تهم الصور التي ترفعها في مواضيع مدونتك بحيث عندما يضغط الزائر على الصورة لروئيتها تضهر هذه الخاصية جميع الصور المتوفرة في الموضوع على شكل سلايد شو وهذه الإضافة ستغير شكله كما في مثال الصورة
لتطبيق هذا التغير على خاصية lightbox اتبع الخطوات التالية:
إبحث عن الوسم التالي ]]></b:skin>
ثم فوقه ضع الكود التالي
- اقتباس :
#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;max-width: 960px;max-height: 560px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:10%;float:left;}
#lightbox-nav-btnNext{right:10%;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;}
#lightbox-container-image-data{padding:0 10px;color:#555;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
هذا الأول يخص اللون الأبيض
- اقتباس :
#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#000;max-width: 960px;max-height: 560px;margin:0 auto}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block}
#lightbox-nav-btnPrev{left:10%;float:left}
#lightbox-nav-btnNext{right:10%;float:right}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#000;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0}
#lightbox-container-image-data{padding:0 10px;color:#fff}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left}
#lightbox-image-details-caption{font-weight:bold}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em}
وهذا الكود يخص اللون الأسود
بعد ان اخترت اللون الذي تريد ووضعته فوق الوسم ]]></b:skin>
إبحث أيضا عن الوسم التالي </head>
ثم فوقع ضع هذا الكود
- اقتباس :
يخص الكود الاول اي اللون الابيض
يخص الكود التاني اي اللون الاسود
الآن إنتهينا من تركيب الشكل الجديد الخاص بخاصية lightbox
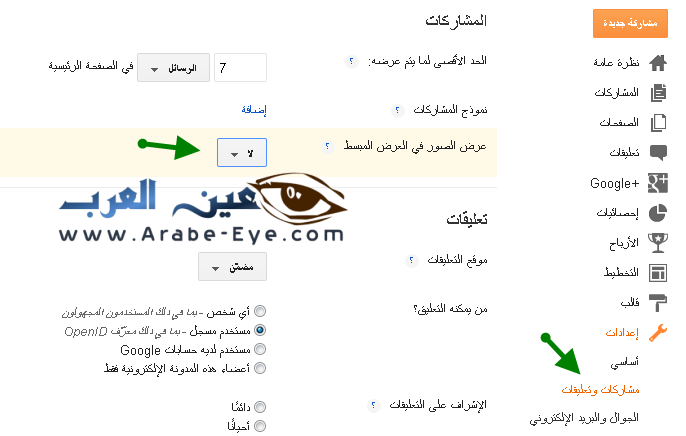
آخر خطوة هي إيقاف تشغيل النمط القديم لخاصية lightbox لكي يشتغل النمط الجديد الذي قمنا بتركيبه
فقط اتبع الصورة التالية
هذا كل شيئ اتمنى ان تكون الإضافة قد لاقت إعجابكم أي سؤال لا تتردد في طرحه
بالتوفيق للجميع ودمتم في رعاية الله وحفظه