eliasissaoui
Admin

 عدد المساهمات : 16999 عدد المساهمات : 16999
تاريخ التسجيل : 04/07/2013
الموقع : https://www.youtube.com/watch?v=QriWAmC6_40
 |  موضوع: فهرس لمدونتك بشكل احترافي على blogger موضوع: فهرس لمدونتك بشكل احترافي على blogger  الثلاثاء مايو 06, 2014 1:09 pm الثلاثاء مايو 06, 2014 1:09 pm | |
| أهلا بكم متابعي مدونة أبو إياد. أرشيف مدونتك يعتبر من أهم نقاط بناء مدونة ناجحة بحيث يتم تسجيل موضوعاتك حسب التاريخ ويوضح مدي انتاجيتك خلال الشهر وكذلك يرتب الموضوعات بطريقة تليق بتصفحها وتسهل على الزائر الحصول على المعلومة التى يبحث عنها. نشرنا على صفحتنا بالفيسبوك فيديو تجريبي لإضافة خريطة أو فهرس لمدونات بلوجر بشكل حديث ومتطور بحيث يتم ترتيب عناصر الأقسام حسب ترتيبك لها وظهورها داخل أداة الوسوم فى مدونتك كما تظهر هنا. الإضافة حتما ستعجبكم وانصحكم بتجربة الإضافة. وكما تعودنا هذا شرح فيديو لمعرفة كيفية عمل فهرس مرتب لمدونتك على بلوجر الخطوة الأولى: إضافة كود CSS . ادخل قالب ثن تعديل HTML وابحث عن التالى - اقتباس :
-
- اقتباس :
]]></b:skin> ضع فوقه أو قبله كود الـ CSS التالى - اقتباس :
-
- اقتباس :
- /*Sitemap
----------------------------------------------- */
#tabbed-toc {
width:99%;
margin:0 auto;
background-color:#111;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#333
}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 10px Arial,Sans-Serif;
color:#FFF
}
#tabbed-toc ul,#tabbed-toc ol,#tabbed-toc li {
margin:0;
padding:0;
list-style:none
}
#tabbed-toc .toc-tabs {
width:20%;
float:left
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer
}
#tabbed-toc .toc-tabs li a:hover {
background-color:#444;
color:#FFF
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#e74c3c;
color:#FFF;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0
/* cursor:text;
*/
}
#tabbed-toc .toc-content,#tabbed-toc .divider-layer {
width:80%;
float:right;
background-color:#FFF;
border-left:5px solid #e74c3c;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7)
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif
}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:700;
font-size:11px;
color:#333;
line-height:30px;
height:30px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:400;
font-size:10px;
color:#666;
float:right
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa
}
#tabbed-toc .panel li:nth-child(even) {
background-color:#f1f1f1;
font-size:10px;
color:#fff
}
#tabbed-toc .panel li a:hover,#tabbed-toc .panel li a:focus,#tabbed-toc .panel li a:hover time,#tabbed-toc .panel li.bold a {
background-color:#333;
color:#FFF;
outline:none
}
#tabbed-toc .panel li.bold a:hover,#tabbed-toc .panel li.bold a:hover time {
background-color:#222
}
@media (max-width:700px) {
#tabbed-toc {
background-color:#fff;
border:0 solid #888
}
#tabbed-toc .toc-tabs,#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left
}
#tabbed-toc .toc-tabs li a,#tabbed-toc .toc-tabs li a.active-tab {
background-color:#111;
color:#ccc;
-webkit-box-shadow:2px 0 7px rgba(0,0,0,.4);
-moz-box-shadow:2px 0 7px rgba(0,0,0,.4);
box-shadow:2px 0 7px rgba(0,0,0,.4)
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#DF1010;
color:#fff
}
#tabbed-toc .toc-content {
border:none
}
#tabbed-toc .divider-layer,#tabbed-toc .panel li time {
display:none
}
}
@media only screen and (min-width:980px) and (max-width:1200px) {
#outer-wrapper {
overflow:hidden;
background:#fff;
width:100%;
margin:10px auto
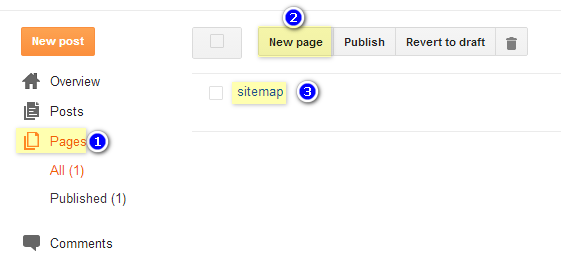
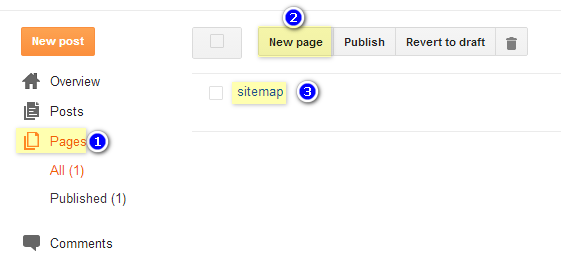
}  الخطوة الثانية: إضافة صفحة فى أداة الصفحات Pages بعنوان Sitemap ومنع التعليقات عنها كما شرحنا بالفيديو السابق. ونضع الكود التالى داخلها ولكن يجب أن تضغط على وضع HTML كما وضحنا بالفيديو - اقتباس :
-
- اقتباس :
<div dir="ltr" style="text-align: right;" trbidi="on"> <div id="tabbed-toc"> <span class="loading">انتظر تحميل الارشيف</span></div> <br /> <script type="text/javascript"> var tabbedTOC = { blogUrl: " http://abu-iyad.com/", // Blog URL containerId: "tabbed-toc", // Container ID activeTab: 1, // The default active tab index (default: the first tab) showDates: false, // `true` to show the post date showSummaries: false, // `true` to show the posts summaries numChars: 200, // Number of summary chars showThumbnails: false, // `true` to show the posts thumbnails (Not recommended) thumbSize: 40, // Thumbnail size noThumb: " http://3.bp.blogspot.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // A "no thumbnail" URL monthNames: [ // Array of month names "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], newTabLink: true, // Open link in new window? maxResults: 99999, // Maximum post results preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload") sortAlphabetically: true, // `false` to sort posts by published date showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text }; </script> <script src=" https://googledrive.com/host/0B2H3MJwpj5ZVNkJwaVF3SEV4cjg/tabbed-toc.js" type="text/javascript"></script> </div> ثم اضغط نشر للصفحة ويمكن ظهورها فى الصفحة الرئيسية اما عن طريق نسخ رابط الموضوع ووضعه فى أى مكان تُفضل أو ويمكنك إضافته فى أداة الصفحات نفسها بالطريقة المشروحة بكيفية التعامل مع أداة الصفحات. وأخيرا الشكر موصول للرائع Taufik Nurrohman على الكود. وهنيئا عليكم شكل خريطة - فهرس - مدوناتكم على بلوجر بطريقة لم ترها من قَبل. علما بأن الكود مُستخرج من قالب مدفوع.
المصدر : http://www.abu-iyad.com/2014/05/professional-sitemap-in-blogger.html#.U2i-Uj8oDCs | |
|